Introduction
PowerApps is an enterprise service that lets you connect, create, and share business apps with your team in minutes, using any device. You can create a PowerApps for an existing list in SharePoint Online.
Let's get started on how we can create a fully functional PowerApps based on a standalone application. I am going the cover all of the steps throughout multiple articles
In this article, I am going to talk about the below points:
- Configure Search
- Configure Sort to column header
Previous article for reference:- (Build Low Code and No Code Solution)
Build Screen, Navigation and Connector
Build Home, View, Edit Screen with Navigation and Connector
Note
I have already explained the Login and Screen creation and navigation in a previous article. Refer to this for more information.
Let's get started with this article.
Step 1 - Login, Add Screen, Data Table and Connection with Datasource
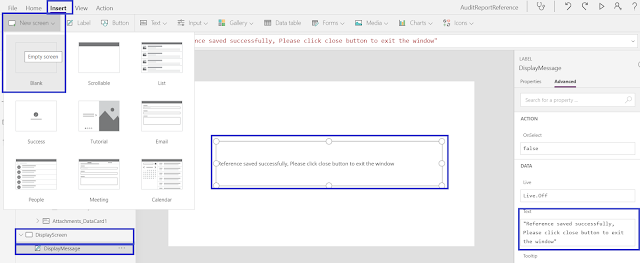
- Select New Screen.
- A new screen will be added.
- Select the data table to display the contents into list view.
- Select the added data table and the middle section will appear blank.
- Build Connection with SharePoint Online
- Select the desired list name, which needs to display at the data source.
- Data will start appearing in the selected data table:
Step 2 - Configure Search Box
The search box is not available out of the box, so we need to build it using control and formulas
- Select Text Input from Text section
- Expand the added text input box as per the desired length.
- Select Icon to add search icon
- Place the search icon within the text box to create a search box look and feel
- Select the data table; i.e. datatable2
- Select the Item's property and apply below formula
- Search(FlightDetails,TextInput2.Text,"Title"
- FlightDetails is datasource name
- TextInput2.Text is a search box
- The title is a column name, on which column search is going to apply
Step 3 - Run and Test Search
Press F5 to run the application and type the appropriate keyword in the search box. Since I have data in the title (flight name) column, and I entered 42, results start appearing.
Step 4 - Add SortIcon
To configure sort, we need to create a local variable; i.e. Column name and default value of sort order.
- Select App
- Select On Start Property of App
- Select local variable; i.e. Title and Sort order toggle value.
- Set(_varSortBy, "Title"); Set(SortAscending, true);
- Select Icon and Select icon type Sort
- Drag sort icon againt the flight name column
Step 5 - Configure Sort Icon Property
- Select icon8; i.e. filter icon
- Set On Select property to update the sort order, switch value against title column
- UpdateContext({varSortPriority:"Title",SortDescending:!SortDescending})
Step 6 - Merger Search and Sort Order
Search work on the item property on the data table, as well as sort work on the item property on the datatable.
- Select your database
- Set the items property with below formula
- SortByColumns(Search(FlightDetails,TextInput2.Text,"Title"),varSortPriority,If(SortDescending,Ascending,Descending))
Step 7 - Save, Publish and Test
- Save the application, click file -> Save.
- Click save button to save the application
- Click on the publish button to publish the application and make it available to your intended audience.
Press F5 or click the published version of the app to run.
- Power Apps home screen will execute like this.
Type the appropriate text into the search box. Since I applied search on the title column, to test search, I wrote the keyword "42" and the result was filtered based on the search keywords.
To apply sort, click on sort icon into the flight name column and the result will toggle into ascending and descending order as per the defined formula.
I hope you have enjoyed and learned something new in this article. Thanks for reading and stay tuned for the next article!