PowerApps is an enterprise service that lets you connect, create, and share business apps with your team in minutes, using any device. You can create PowerApps for an existing list in SharePoint Online.
Let's get started creating a fully functional PowerApps based standalone application.
Overview
In this article, I am going to talk about the first three points:
- Design Home Page Screen
- Navigation among screen
- Item List View Screen
Step1 - Log in to PowerApps Portal
- Login to https://web.powerapps.com
- Select Apps
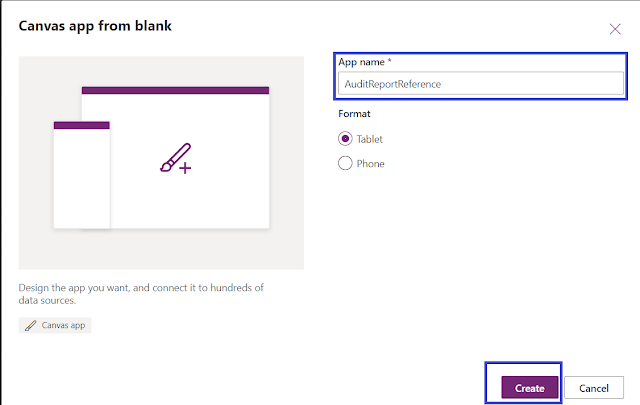
- Select New app and followed by Canvas
Step 2 - Design Home Screen
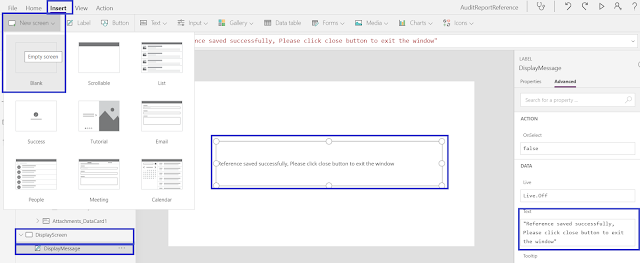
- Select New Screen and Click to Add
- Rename the newly added screen; i.e. Home Screen
- Select Label and Click to Add
- Add three more label sections as added text as given in image.
- Change the text with "Welcome to Admin Screen", font-weight and background color, as per your desired look and feel.
- Select Media and opt for image for option, then click to add (three times)
- Select any image icon and select image from right hand side properties. Set size and positioning as per your desired look and feel.
Step 3 - Add New Screen and Data Table
- Add a ListView Screen, Selecta New screen and then click to add.
- Rename the screen with Flight List View.
- Select the Data table and click to add.
- The DataTable will be available under the Flight List View Screen
- The DataTable blank section will appear in the middle of the screen.
Step 4 - Connect to a data source i.e. Site URL
- Enter SharePoint Online Site URL
- Select Connect to get connect with the SPO site.
I have created a list in a SharePoint Online site with dummy data. Below is the screenshot for reference:
Step 5 - Connect to a data source i.e. List Name
Select List name and data will start appearing immediately into the selected database.
Step 6 - Set Navigation from Home to List View Screen
- Select home screen and image
- Select image into the canvas area
- Select the property "On Select " from the dropdown.
- Add formula to navigate to different screen
Navigate(FlightListView)
5. Once the user clicks the image, it will navigate the user to the List View Screen
Step 6 - Save, Publish and Test
- Save the application, click file -> Save.
- Click save button to save the application
- Click on the publish button to publish the application and make it available to your intended audience.
- Power Apps home screen will execute like this.
I hope you have enjoyed and learned something new in this article. Thanks for reading and stay tuned for the next article!
- Design Home Page Screen
- Navigation among screen
- Item List View Screen
Step1 - Log in to PowerApps Portal
- Login to https://web.powerapps.com
- Select Apps
- Select New app and followed by Canvas
Step 2 - Design Home Screen
- Select New Screen and Click to Add
- Rename the newly added screen; i.e. Home Screen
- Select Label and Click to Add
- Add three more label sections as added text as given in image.
- Change the text with "Welcome to Admin Screen", font-weight and background color, as per your desired look and feel.
- Select Media and opt for image for option, then click to add (three times)
- Select any image icon and select image from right hand side properties. Set size and positioning as per your desired look and feel.
Step 3 - Add New Screen and Data Table
- Add a ListView Screen, Selecta New screen and then click to add.
- Rename the screen with Flight List View.
- Select the Data table and click to add.
- The DataTable will be available under the Flight List View Screen
- The DataTable blank section will appear in the middle of the screen.
Step 4 - Connect to a data source i.e. Site URL
- Enter SharePoint Online Site URL
- Select Connect to get connect with the SPO site.
I have created a list in a SharePoint Online site with dummy data. Below is the screenshot for reference:
Step 5 - Connect to a data source i.e. List Name
Select List name and data will start appearing immediately into the selected database.
Step 6 - Set Navigation from Home to List View Screen
- Select home screen and image
- Select image into the canvas area
- Select the property "On Select " from the dropdown.
- Add formula to navigate to different screen
Navigate(FlightListView)
5. Once the user clicks the image, it will navigate the user to the List View Screen
Step 6 - Save, Publish and Test
- Save the application, click file -> Save.
- Click save button to save the application
- Click on the publish button to publish the application and make it available to your intended audience.
- Power Apps home screen will execute like this.
I hope you have enjoyed and learned something new in this article. Thanks for reading and stay tuned for the next article!