Deploy Provided Hosted App in SharePoint Online (O365)
There are three section we need to configure to make it work i.e. Provided Hosted App in SharePoint Online.1. Create Visual Studio Project using SharePoint Add in Template2. Create Azure Web App for Hosting purpose3. Generate the Client Id and Client Secret using https://<<SiteCollection>>/_layouts/AppRegNew.aspx4. Set generated client Id and Client Secret in VS Solution Web.Config.5. Set Client Id and Client Secret in Azure Web App using Old Portal.
Step 1
Preferable: Launch Visual Studio 2015
Preferable: Launch Visual Studio 2015
Step 2:-
Give SharePoint site URL and Select Provided Hosted App and click Next
Give SharePoint site URL and Select Provided Hosted App and click Next
Step 3
Provide the user name and password and Sign In and Click Next
Provide the user name and password and Sign In and Click Next
Step 4
Select SharePoint Online and click Next
Select SharePoint Online and click Next
Step 5
Select ASP.Net MVC with Web Application and click next
Select ASP.Net MVC with Web Application and click next
Step 6
Select Window Azure Access Control option and click Finish.
Select Window Azure Access Control option and click Finish.
Step 7
You need to host the Provided Hosted App in to Azure
Login to Http://portal.azure.com
If you have subscription login with that else you can create the new account which give one month free subscription.
Select New -> Web + Mobile (under Market place) -> Web App (under Featured Apps)
You need to host the Provided Hosted App in to Azure
Login to Http://portal.azure.com
If you have subscription login with that else you can create the new account which give one month free subscription.
Select New -> Web + Mobile (under Market place) -> Web App (under Featured Apps)
Step 8
Enter App Name, Select Subscription, Create or use existing Resource Group, Select Service Plan and click create.
Step 9
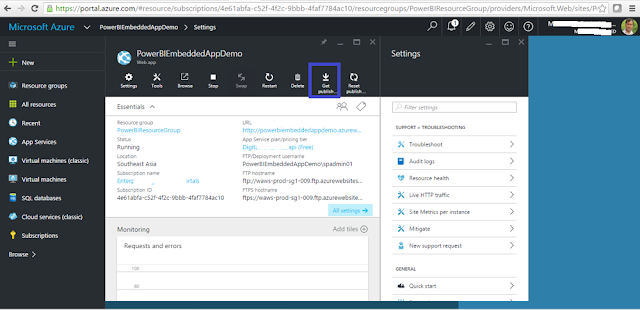
Now user will automatically navigate to newly created Web App Setting Page. Click on the Get Publish Profile. Now you are ready with Web App.
Now user will automatically navigate to newly created Web App Setting Page. Click on the Get Publish Profile. Now you are ready with Web App.
Step 10
I logged in to my developer site and navigate to https://<<SiteCollection>>/_layouts/AppRegNew.aspx
Click on the generate button for client Id and Client Secret and Give the Title of the application. It can be abc.
App Domain and Re-direct URL is important.
App Domain: - Copy the Azure Web App URL without http://
Redirect Url:- Copy the Azure Web App URL with Https://
Click on the create and you are good to go with Client Id and Client Secret.
Click on the generate button for client Id and Client Secret and Give the Title of the application. It can be abc.
App Domain and Re-direct URL is important.
App Domain: - Copy the Azure Web App URL without http://
Redirect Url:- Copy the Azure Web App URL with Https://
Click on the create and you are good to go with Client Id and Client Secret.
Step 11
After click create, you will redirect to below page. Save the Client Id and Client Secret somewhere else also. It will come into use multiple places.
Add Client Id and Client Secret to Web.Config which was generated in step number 11
Step 13
Select App Manifest.xml file and assign the read only permission to Web scope.
Step 14
Publish the Visual Studio solution and Import already created profile of Web App
Step 15
Browse the earlier downloaded profile of Web App (Step 9) and It will set automatically all properties.
Important:- Change the Destination url with Https instead of http
Click Next -> Publish.
Browse the earlier downloaded profile of Web App (Step 9) and It will set automatically all properties.
Important:- Change the Destination url with Https instead of http
Click Next -> Publish.