SharePoint 2013 Site Collection deletion and restore options
In this post I want to review PowerShell Commands available for managing Site Collections to do operations like delete, restore-deleted and remove-deleted, viz., Remove-SPSite, Restore-SPDeletedSite, Remove-SPDeletedSite. I will also be reviewing differences in deleting Site Collection from Central Admin feature against using PowerShell commands with and without using -gradualdelete option.
Deleting Site Collection from Central Admin:

The Site Collection deletion action from central admin will not permanently delete the Site Collection but it will only be marked as deleted in the Site map table in the Configuration Database.
The Central admin deletion of Site Collection is same as deleting site using PowerShell Command with gradualdelete option.
Example:
If you run the following SQL Query against configuration database you will find the delete transaction id for the deleted site. (Please note that, since is a lab exercise I took liberty to execute query against a SharePoint Database. Querying SharePoint database is not supported by Microsoft)


This deleted Site Collection will only get deleted permanently only when the Timer Job for ‘Gradual Site Delete’ for that specific Web Application is ran as per schedule.
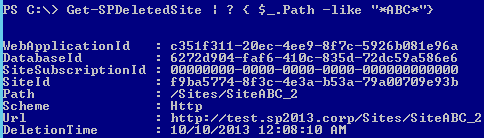
Before the timer-job is ran, the deleted site collection, can be found in the deleted Sites Collections list using the command Get-SPSiteDeleted.

If deleted site still exist in the deleted site list, then it can be restored successfully using Restore-SPDeletedSite

After restore, the Site Collection can be seen back at the same place where it was before deletion.

Remove-SPDeletedSite
Let’s redo the deletion as a -gradualdelete and then perform removing site permanently from the SharePoint Farm (from Site Map).
Verify in Site Map Table in Config Database.
No record of the site
Using 'Remove-SPSite' without using option 'gradualdelete'. (Deleting the Site Permanently).
If site is deleted using PowerShell with Remove-SPSite without gradualdelete option, then the site gets deleted permanently from the farm configuration - it can not be restored.
Remove-SPSite –Identity "http://test.sp2013.corp/Sites/SiteABC"
“Gradual Site Delete” Timer-Job
However the site may have got deleted permanently from the SharePoint Farm, and confirmed as per information in “Site Map” table, and even it can not be restored further, the Content Database only get back the deleted site space only after the ‘Gradual Site Delete’ timer-job is ran.
Ref: http://blogs.technet.com/b/wbaer/archive/2010/08/02/gradual-site-delete-in-sharepoint-2010.aspx















